Elementor je plugin pro WordPress, který vám umožní vytvořit moderní a visuálně úchvatné webové stránky, aniž byste se museli zabývat CSS nebo HTML kódováním. S Elementorem získáte vizuální editor typu drag-and-drop. Stránky vytvoříte jednoduše přidáváním jednotlivých elementů (nazývané widgety) z panelu widgetů do oblasti plátna. S Elementorem upravíte jak vzhled stránek tak i vzhled příspěvků na vašem blogu.
Budeme předpokládat, že jste si na svém WordPressu nainstalovali a aktivovali Elementor page builder. Pokud jste tak ještě neučinili, můžete si stáhnout Elementor (bezplatná FREE verze) z oficiálních stránek. Pokud chcete použít profesionální verzi, můžete si ji také stáhnout ze stránek Elementor.
Návod jak bezpečně a správně nainstalovat Elementor do WordPressu jsme pro vás připravily ZDE. V případě otázek pište do komentářů nebo se obraťte na členy naší Facebookové skupiny Elementor CZ. Pro holky, které uvítají spíše radu a pokec v čistě dámském prostředí máme FB skupinu Webdesign pro ženy.
Jak používat Elementor: Začínáme
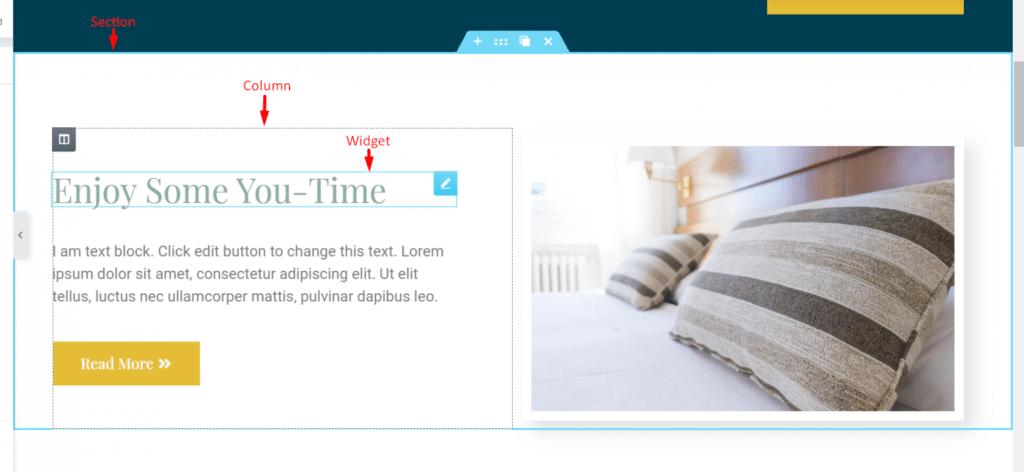
Než se pustíte do vytváření stránek, seznamte se se 3 základními prvky, které najdete v Elementoru:
- Widget: Designový prvek/element (např. Tlačítko, Box s ikonou)
- Section (Sekce): Kontejner/oblast, ve které najdete sloupce
- Column (Sloupec): Menší kontejner/oblast v rámci Section (Sekce) pro umístění jednotlivých widgetů

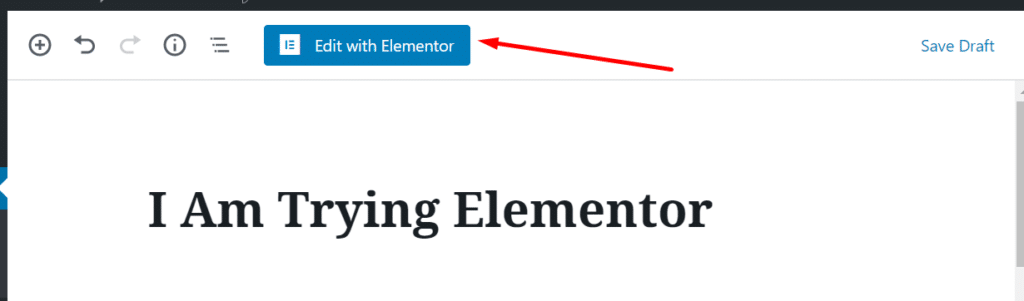
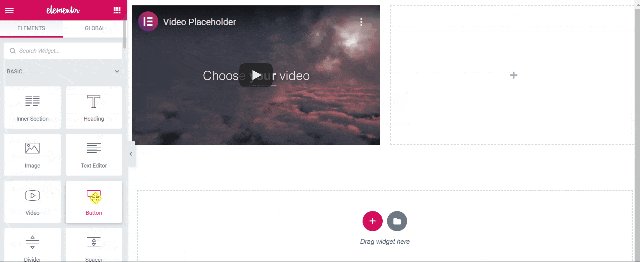
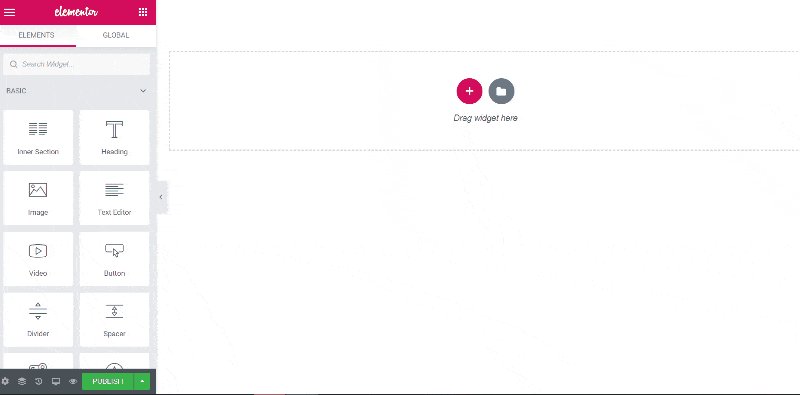
Chcete-li začít používat Elementor, jednoduše vytvořte novou stránku ve WordPressu (Stránky -> Přidat nový). Dejte své stránce název a klikněte na tlačítko Edit with Elementor (Upravit pomocí Elementoru). Tím se otevře editor Elementor.

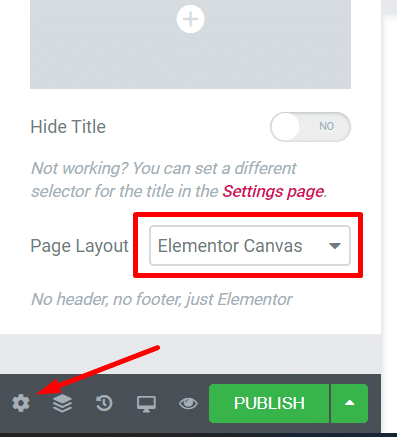
První krok, které byste měli udělat, je nastavit rozložení stránky.
Klikněte na ikonu ozubeného kola v levém dolním rohu panelu widgetů (panel na levé straně). V bloku „Obecná nastavení“ vyhledejte parametr rozložení stránky a zde upravte podle potřeb. Ze začátku doporučujeme nastavit na hodnotu Elementor full width (Elementor celá šířka). Nezmizí vám navigace stránek.

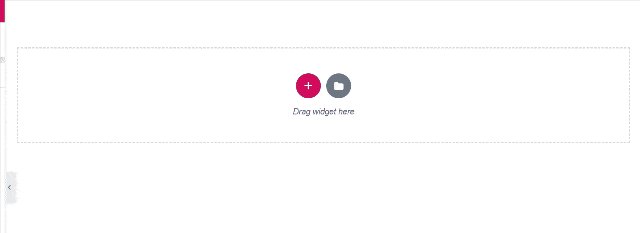
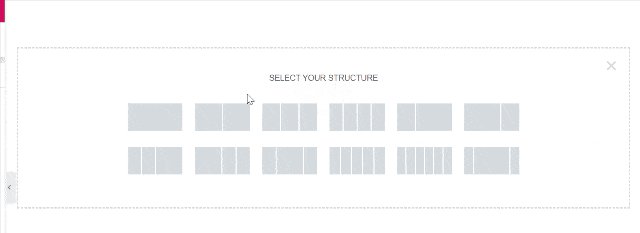
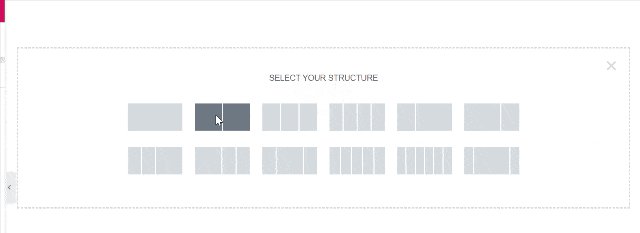
Po dokončení nastavení rozložení stránky je čas přidat novou sekci. To provedete kliknutím na tlačítko plus na ploše plátna.
Při přidávání nové sekce můžete vybrat strukturu a počet sloupců. Elementor pracuje se strukturou až 12 sloupců.

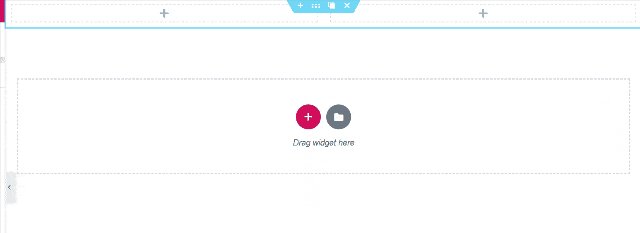
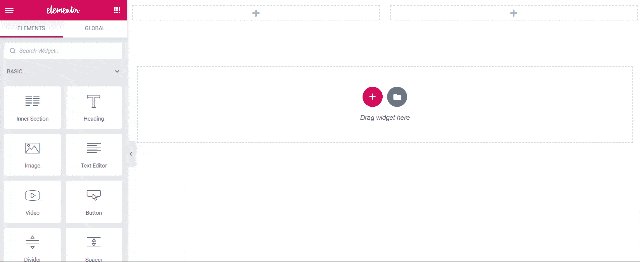
Máte sekci a sloupce připravené? Můžete začít přidávat widgety. Elementor ve své verzi zdarma nabízí více než 40 widgetů, které najdete na panelu widgetů – to menu vlevo ;). Chcete-li nějaký přidat, jednoduše přetáhněte widget z panelu widgetů do vybraného sloupce v oblasti plátna.

Úpravy sekce, sloupce a widgetu
Sekce, sloupce a widgety můžete upravovat v panelu widgetů.
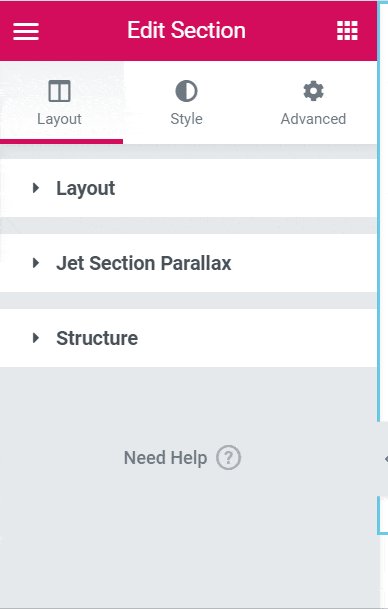
Úpravy sekce
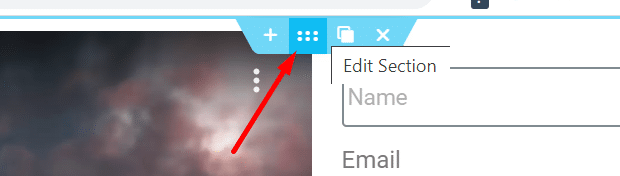
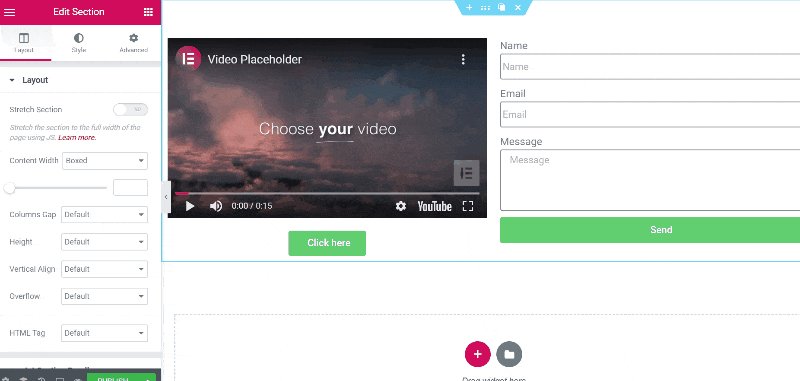
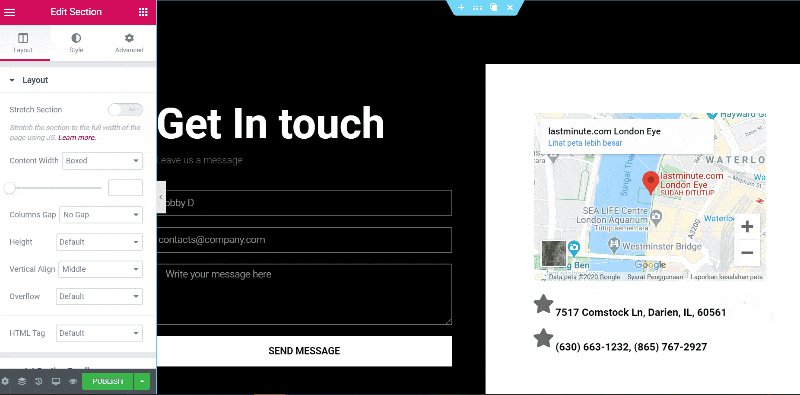
Sekci, kterou chcete upravit, označíte kliknutím na úchyt sekce. Tím se panel widgetů umístěný vlevo přepne do režimu úprav.

Jakmile je sekce přepnuta do režimu úprav, můžete ji upravit na panelu widgetů.
Existují tři záložky, se kterými budete pracovat:
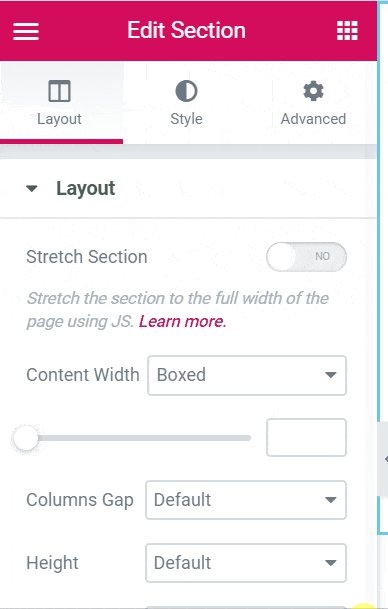
- Layout/Content (Rozvržení/Obsah)
- CSS (v dřívějších verzích Style)
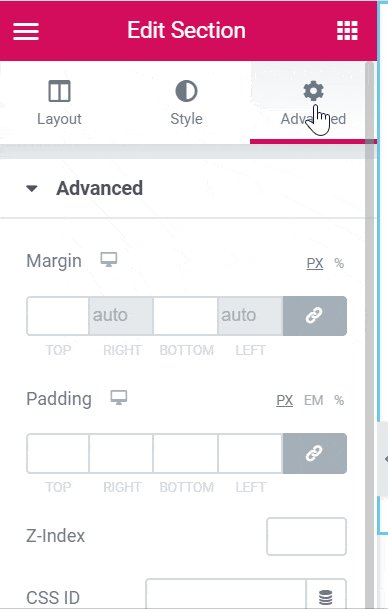
- Advanced (Pokročilé)
Každá záložka se skládá z několika bloků pro úpravu a každý blok obsahuje několik možností nastavení.

Uvedeme si příklad.
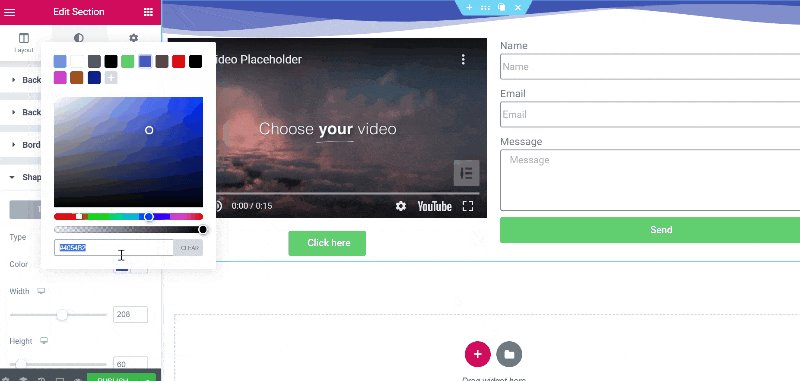
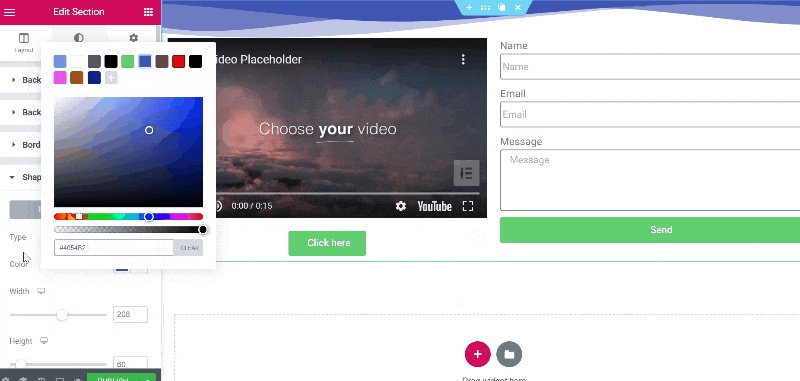
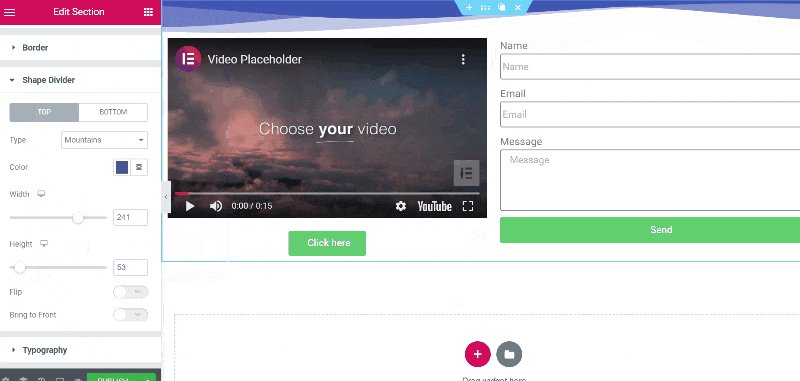
Řekněme, že chcete přidat efekt Shape Divider (Tvarovaný oddělovač). Označte sekci, které chcete oddělovač přidat, přejděte na kartu CSS a otevřete blok Shape Divider. Nastavte umístění oddělovače (nahoře nebo dole) a vyberte požadovaný tvar. Po výběru oddělovače můžete nastavit jeho barvu, šířku a výšku.

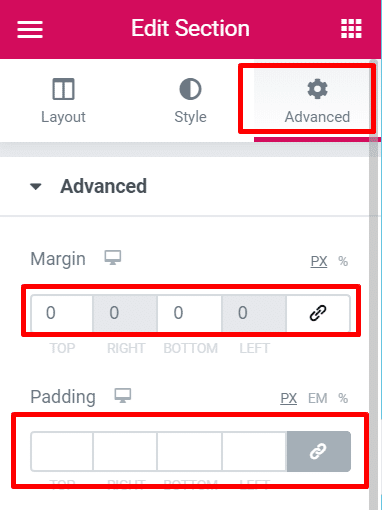
Chcete-li upravit nastavení padding (vnitřní odsazení) a margin (vnější okraje), najdete ho pod záložkou Advanced (Pokročilé).

Úpravy sloupce
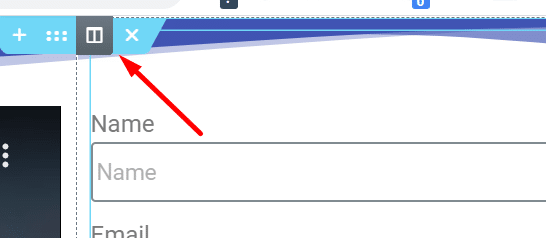
Než budete moci sloupec upravit tak musíte – stejně jako sekci – přepnout sloupec do režimu úpravu. Opět tak provedete kliknutím na úchyt sloupce.

I tady najdete tři hlavní záložky, se kterými můžete pracovat – Layout (Rozvržení), CSS a Advanced (Pokročilé).
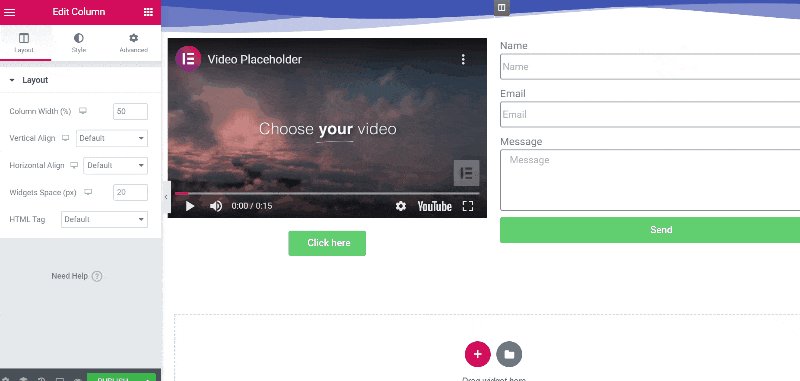
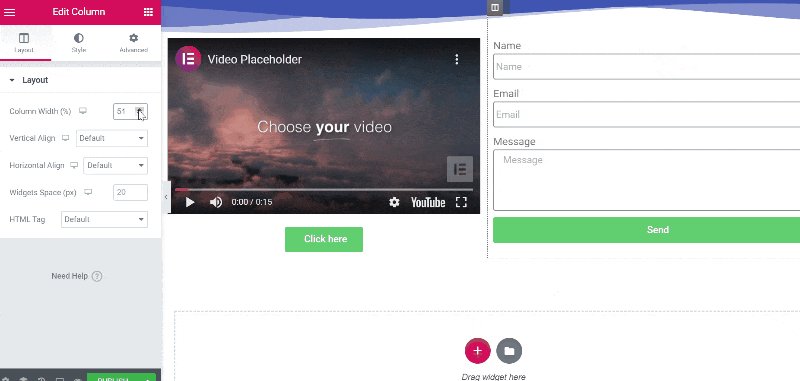
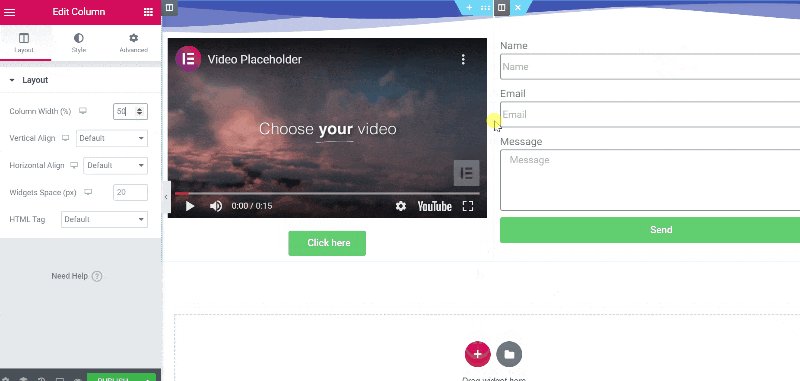
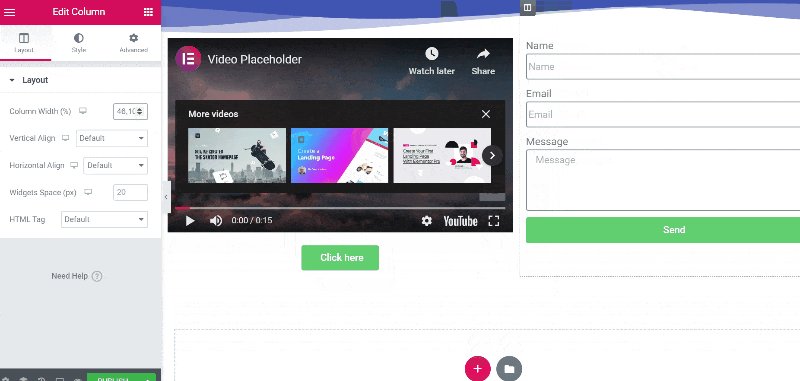
Šířku sloupce můžete upravit na záložce Layout > blok Layout > pod parametrem Column Width (Šířka sloupce). A nebo (a toto je kouzlo drag-n-drop editorů) můžete změnit šířku sloupce přímo na plátně Elementoru . Jednoduchým tažením ohraničení sloupce doleva nebo doprava.

Změnu pozadí sloupce nebo sekce provedete na záložce CSS v bloku Background (Pozadí). Můžete změnit barvu, vložit obrázek, slideshow nebo i video (stačí vám jeho odkaz na YouTube).
Úpravy widgetu
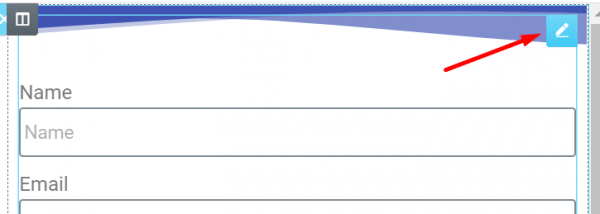
Než začnete widget upravovat, nejprve ho přepněte do režimu úprav. Ano, opět tak provedete kliknutím na modrý úchyt 😉

Dostupné možnosti nastavení se u každého widgetu liší.
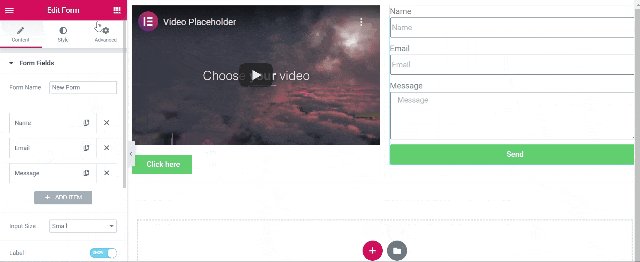
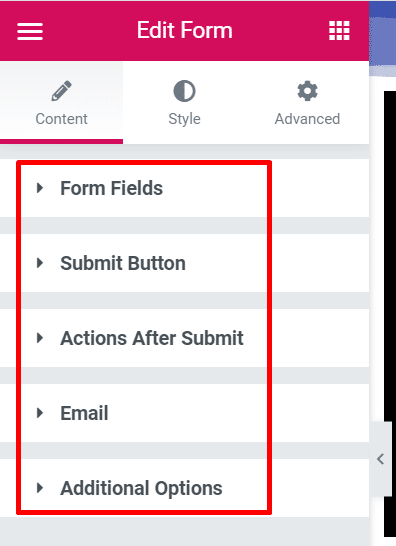
Níže vidíte příklad na widgetu Formulář, který má 5 bloků k nastavení pod záložkou Content (Obsah).

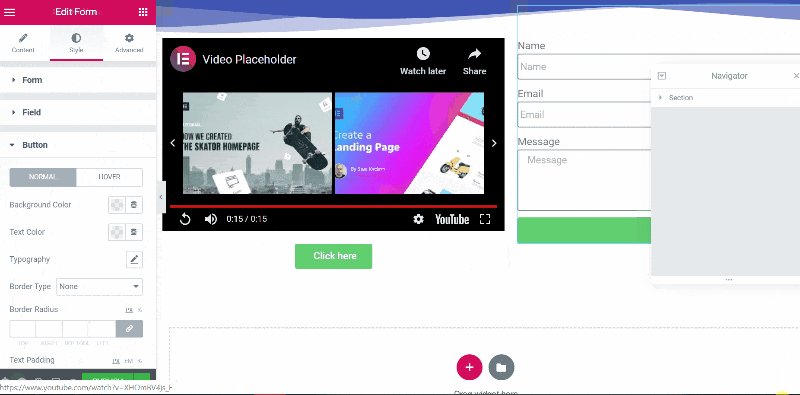
A tady jsou možnosti nastavení pro widget Button (Tlačítko), který má pouze jeden blok.

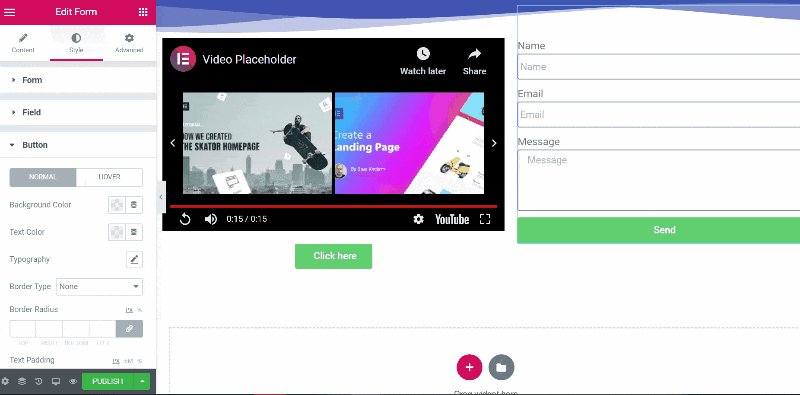
Chcete-li upravit vzhled widgetu (barvy, písmo, ohraničení), přejděte na záložku CSS. I tady se možnosti a množství bloků pro úpravu liší v závislosti na widgetu, který upravujete. Čím více komponent má widget, tím více bloků a možností stylingu nabízí.
Ukážeme si příklad.
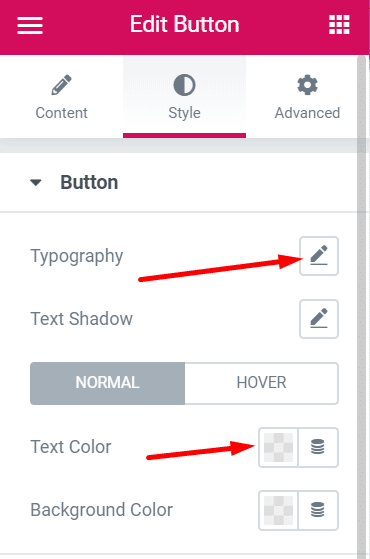
Řekněme, že chcete změnit barvu textu a typ textu widgetu Button (Tlačítko).
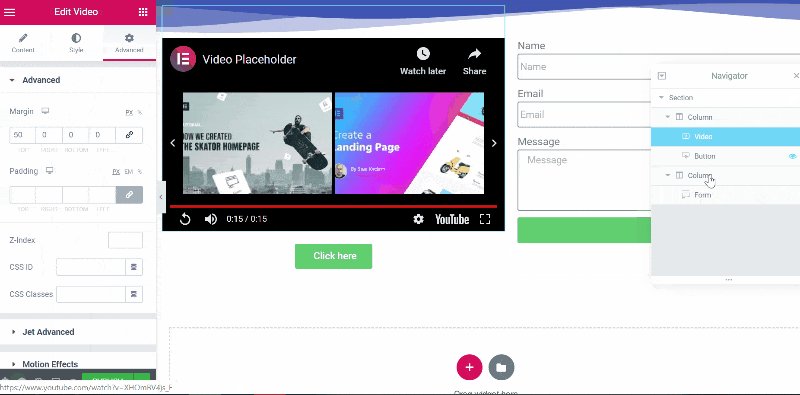
Klikněte na úchyt widgetu tlačítka a přejděte na záložku CSS v panelu widgetů. Chcete-li změnit typografii (velikost písma, styl písma a font), klikněte na ikonu tužky u možnosti Typography (Písmo). Chcete-li nastavit barvu textu, klikněte na výběr barvy u možnosti Text Color (Barva textu).

TIP
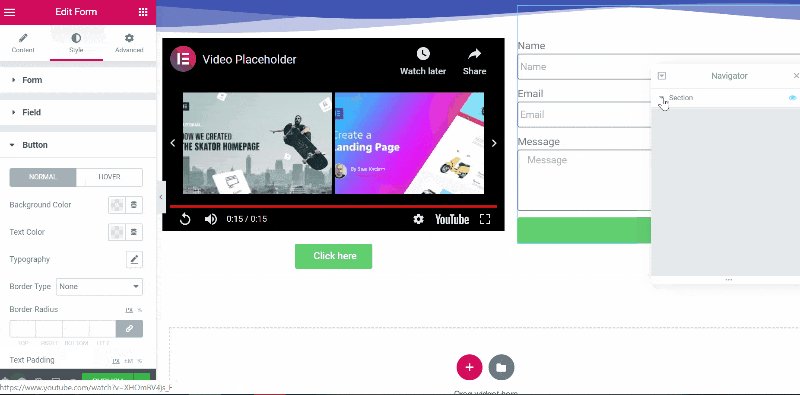
Chcete-li si usnadnit přecházení mezi sekcemi, sloupci a widgety, použijte funkci Navigátor. V Navigátoru se můžete pouhým kliknutím na sekci, sloupec nebo widget přepnout do režimu úprav. Navigátor je velmi užitečný, pokud máte složitou strukturu stránky, která se skládá z několika sekcí a desítek widgetů. Navigátor můžete vyvolat kliknutím na jeho ikonu na spodní straně panelu widgetů.

Elementor vám umožňuje zobrazit náhled stránky pro tři různé typy zařízení (počítač, tablet a mobil). Kliknutím na ikonu zařízení vedle ikony oka můžete vybrat typ zařízení, na kterém chcete zobrazit náhled své stránky.
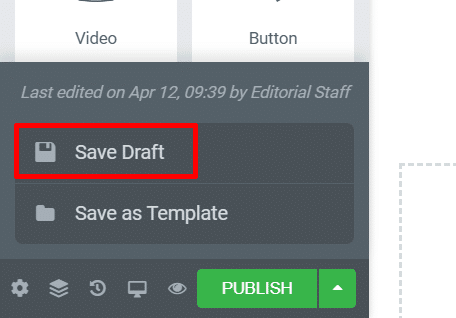
Stránku nemusíte okamžitě publikovat, ale můžete si ji uložit jako koncept. Provedete tak kliknutím na šipku vedle tlačítka PUBLISH (Publikovat) a kliknutím na Save as a draft (Uložit jako koncept).

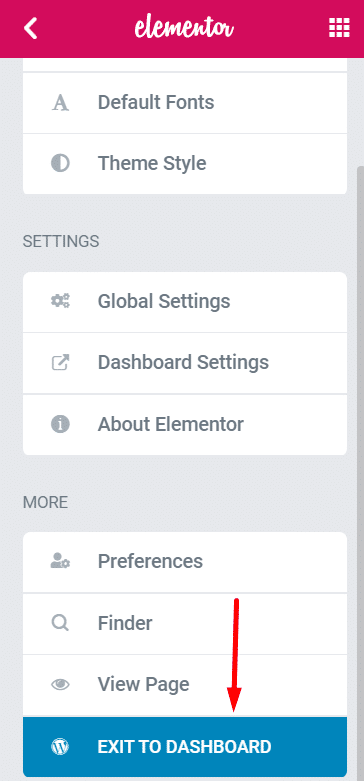
Chcete-li se vrátit do administrace WordPress, klikněte na třířádkovou ikonu v levém horním rohu panelu widgetů a klikněte na tlačítko Exit to dashboard (Odejít na nástěnku).

Práce se šablonami
Kromě tvorby stránky od nuly můžete také vytvořit stránku z dostupných šablon. Elementor nabízí spoustu předem připravených šablon, které můžete ihned použít do svého návrhu. Elementor nabízí 9 typů šablon:
- Šablona stránky
- Šablona sekce
- Šablona pop-up (vyskakovacího okna)
- Šablona záhlaví
- Šablona zápatí
- Single šablona
- Šablona archivu
- Šablona jednoho produktu
- Šablona archivu produktu
Jak použít šablonu Elementor
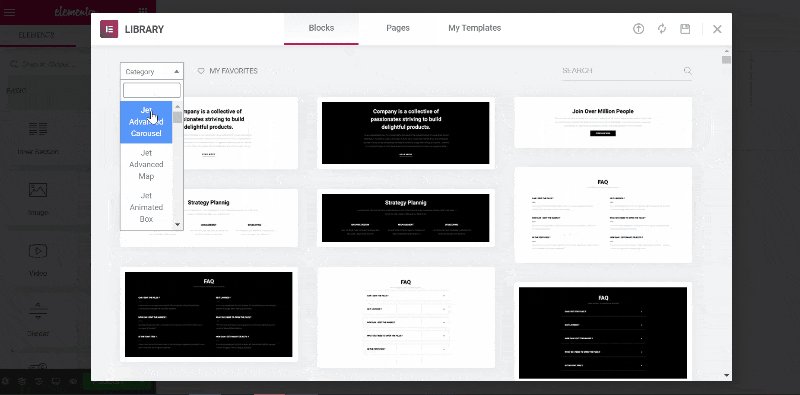
Na ploše plátna Elementoru uvidíte dvě tlačítka: tlačítko plus a tlačítko s ikonou složky. Kliknutím na tlačítko s ikonou složky otevřete knihovnu šablon Elementor.
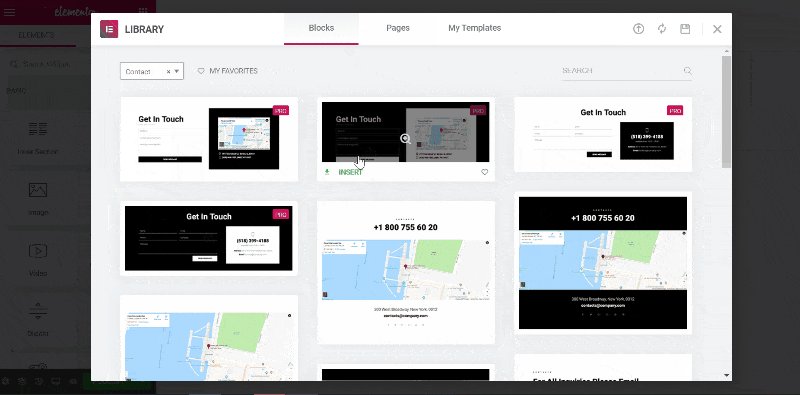
Vyhledejte šablonu, kterou chcete použít. Jakmile ji najdete, najeďte myší na šablonu a klikněte na tlačítko VLOŽIT. Šablona se načte na plátno Elementor.

Kromě použití šablon nabízených Elementorem můžete také použít šablony ze zdroje třetí strany. Elementor umožňuje svým uživatelům exportovat a importovat šablonu do externího souboru ve formátu JSON. O tom ale zase příště.

Pavla Korousová
Grafika/webdesign
- pavla@cooleb.cz