Pokud používáš Elementor Pro, tak si jistě narazil/a na widget formulář. Znáš všechny jeho funkce? Víš jak ho správně používat? V tomto článku ti vše podrobně vysvětlím.
Obsah článku:
Pusť si video pro názornou ukázku
Pole formuláře (form fields)
V této části můžeš přidávat a spravovat pole, která budou zahrnuta do formuláře. Kromě ručního přidávání obsahu, využívá mnoho možností dynamické značky. O dynamických značkách si řekneme příště.
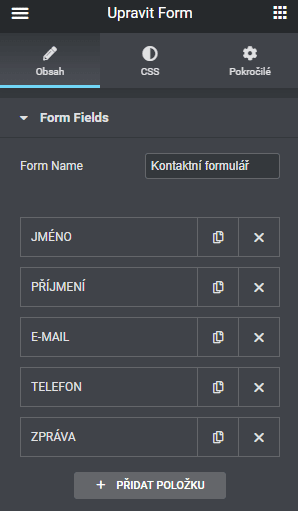
Název formuláře (form name)
-Pojmenuj formulář.
Pole formuláře
-Seznam polí ve tvém formuláři. Pole můžeš duplikovat, přidávat nebo mazat. Jejich pořadí můžeš změnit přetažením.
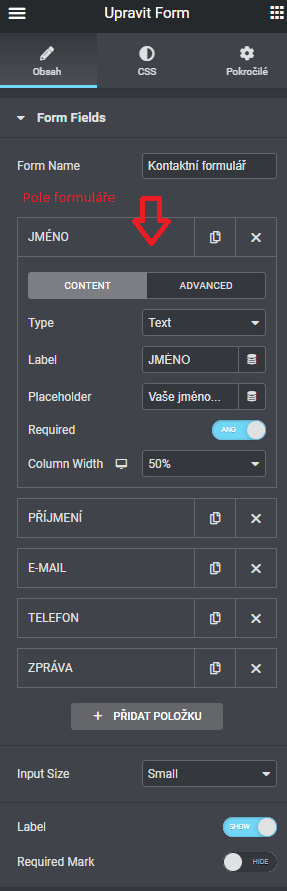
Kliknutím na pole, zobrazíš jeho nastavení.
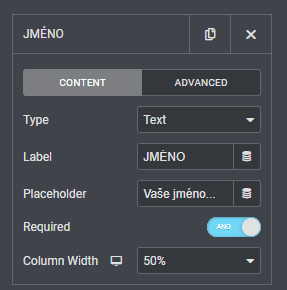
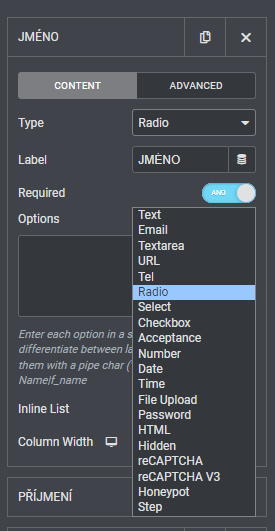
Typ (Type)
-Vyber požadovaný typ pole.
Štítek (Label)
-Název pole zobrazený ve formuláři a v e-mailu, který obdržíš od uživatele.
Zástupný symbol (Placeholder)
-Zobrazovaný název pole.
Povinné (Required)
-Zaškrtnutím nastavíš pole jako povinné.
Šířka pole (Column width)
-Umožňuje nastavit šířku pole. Pokud chceš formulář se dvěma poli v jednom řádku – nastav každé pole na 50 %.
Typy polí:
1.Text
-Jednoduché textové pole např. jméno, příjmení.
2.E-mail
-E-mail.
3.Textové pole (Text area)
-Textová část, např. zpráva. Můžeš nastavit počet řádků.
4.URL
-Pole pro URL adresu webové stránky.
5.Tel
-Telefonní číslo.
6.Rádio (Radio)
-Vytvoříš seznam, ze kterého jde vybrat jen jedna možnost. Dá se zarovnat do vodorovné polohy.
7.Vyber (Select)
-Rozbalovací seznam možností. Lze nastavit na vícenásobný výběr.
8.Checkbox
-Zaškrtávací políčko. Zaškrtni jednu nebo více možností. Vložený seznam můžeš vložit jako vodorovný.
9.Přijetí (Acceptance)
-Zaškrtávací políčko podmínek, které má uživatel přijmout.
10.Číslo (Number)
-Číslo.
11.Datum (Date)
-Přidej pole pro výběr data.
12.Čas (Time)
-Přidej pole pro výběr času.
13.Nahrávání souboru (File upload)
-Umožňuje uživatelům nahrávání souborů.
14.Heslo (Password)
-Pole pro heslo.
15.HTM
-Pole pro HTML.
16.Skryté (Hidden)
-Přidej skryté pole. Skryté pro uživatele, ale viditelné pro správce.
17.reCAPTCHA
-Přidej reCAPTCHU. reCAPTCHA ověřuje, zda uživatel není robot.
18.Honeypot
-Tohle je super vychytávka. Přidá Honeypot do tvého formuláře. Honeypot je skryté pole navržené jako návnada pro spamboty, kteří vyplňují formuláře. Lidé pole neuvidí, takže ho nevyplní. Protože robot nemůže poznat, že je pole skryté, vyplní ho. Pokud pole honeypotu není při odeslání prázdné, formulář je zjevně spam vyplněný roboty a bude automaticky odmítnut.
Vstupní velikost (Input size)
-Nastav výšku polí.
Štítek (Label)
-Zobrazí, nebo skryje štítky ve formuláři.
Povinné (Required)
-Zaškrtnutím nastavíš všechna pole povinné.
Tlačítka (Buttons)
Kromě ručního přidávání obsahu využívá mnoho z níže uvedených možností také dynamické značky.
Velikost (Size)
-Nastav velikost tlačítka odeslat.
Šířka sloupce (Column width)
-Nastavení šířky tlačítka.
Zarovnání (Alignment)
-Nastavení zarovnání.
Kroková tlačítka (Step buttons):
Další (Next)
-Zadej text, který chceš zobrazit.
Předchozí (Previous)
-Zadej text, který chceš zobrazit.
Tlačítko odeslat (Submit button):
Odeslat (Submit)
-Zadej text, který chceš zobrazit na tlačítku odeslat.
Ikona (Icon)
-Přidej ikonu ze seznamu ikon Font Awesome nebo nahraj vlastní SVG.
ID tlačítka (Button ID)
-Přiřaď ID svému tlačítku zadáním hodnoty do pole.
Akce po odeslání (Action after submit)
V této části můžeš přidat akce, které budou provedeny poté, co návštěvník odešle formulář (např. otevřít nebo zavřít vyskakovací okno, odeslat e-mailové upozornění, připojit se k třetí straně, jako je MailChimp, Mailer lite, přesměrovat na jinou stránku atd.).
Po odeslání formuláře budeš chtít, aby proběhla jedna nebo více akcí a každá z těchto akcí vyžaduje nastavení. Mezi běžné akce patří např.:
- Odeslat výsledky formuláře na jednu nebo více e-mailových adres.
- Přesměruje uživatele na stránku „Děkujeme“.
- Odešle uživateli potvrzovazí e-mail.
- Sbírá data o uživateli do WordPressu (e-mail, jméno, tel atd.).
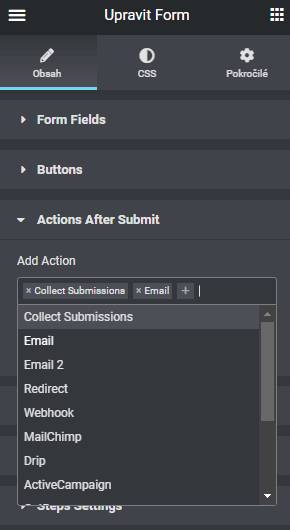
Pro přidání nové akce klikni do pole Přidat akci. Zobrazí se seznam dostupných akcí, ze kterých si můžeš vybrat. Jednotlivé akce můžeš odebrat kliknutím na křížek vedle názvu akce.
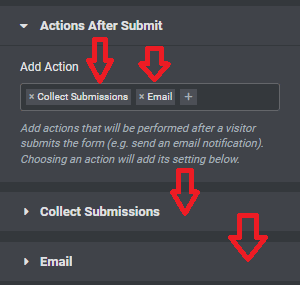
Po přidání nové akce se ti zobrazí složka s nastavením. Po rozkliknutí můžeš jednotlivou akci upravovat.
Sběr údajů (Collect submissions)
-Sbírá údaje, které jsou vyplněné návštěvníkem a ukládá je. Údaje najdeš ve WordPress nástěnce – Elementor – Submissions.
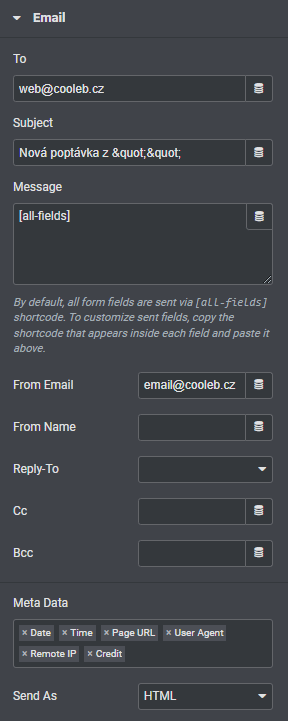
Komu (To)
-E-mailové adresy, na které budou odeslány výsledky formuláře. Můžeš přidat další e-mailové adresy oddělené čárkami.
Předmět e-mailu (Subject)
-Předmět e-mailu.
Obsah e-mailu (Message)
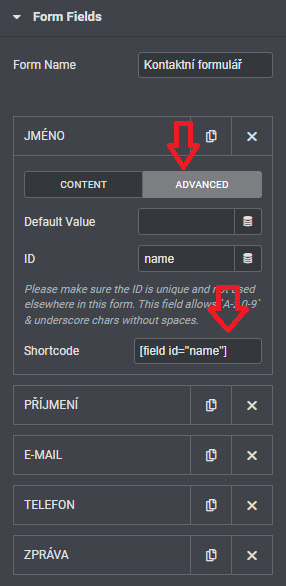
-Tělo e-mailu. Ve výchozím nastavení jsou všechna pole formuláře odesílána prostřednictvím krátkého kódu: [all-fields]. Chceš upravit, která pole se odesílají? Zkopíruj krátký kód v části Advanced, který se zobrazí uvnitř polí (Form fields), která chceš odeslat a vlož je sem.
Z jakého e-mailu (From e-mail)
-Odesláno z e-mailu.
Od koho (From name)
-Odesláno od koho (jméno).
Komu odeslat (Reply-To)
-E-mailová adresa, na kterou se mají odesílat odpovědi.
CC
-E-mailová adresa pro CC.
BCC
-E-mailová adresa pro BCC.
Metadata
-Ve výchozím nastavení jsou zahrnuta dostupná metadata (datum, čas atd.). Kliknutím na „x“ smažeš ty, které nechceš do e-mailu zahrnout.
Odeslat jako (Send As)
-Vyber formát, ve kterém chceš e-mail odeslat.
E-mail 2
Je velmi užitečný. Může to být například potvrzovací e-mail, který návštěvník tvého webu obdrží – ihned poté, co odeslal formulář na tvůj web.
Pokud chceš odeslat e-mail návštěvníkovi, tak do pole ‚Komu‘ (To) zadej krátký kód [field id="email"].
Do textového pole pak zadej zprávu, kterou chceš odeslat příjemci na e-mail.
Přesměrování (Redirect)
-Po odeslání formuláře přesměruje na stránku. Stačí vyplnit URL adresu a můžeš uživatele přesměrovat např. na děkovnou stránku.
Dále tě bude zajímat propojení třetích stran, jako je Mailchimp a Mailer Lite. Díky propojení můžeš sbírat údaje (e-mail, jméno) přímo do tvého oblíbeného marketingového nastroje.
Mailchimp
Api key (Api klíč)
-Zde zadej svůj API klíč pro vybranou službu. Nejprve musíš nastavit přihlašovací údaje API v nastavení integrace v Elementoru ve WordPress nástěnce. Můžeš také nastavit různá pověření API výběrem možnosti „Vlastní“.
Seznam/účet (Audience)
-Vyber seznam nebo účet, na který chceš odeslat informace formuláře.
Ve videu najdeš postup, jak propojit Mailchimp s Elementorem
Mailer Lite
Api key (Api klíč)
-Zde zadej svůj API klíč pro vybranou službu. Nejprve musíš nastavit přihlašovací údaje API v nastavení integrace v Elementoru ve WordPress nástěnce. Můžeš také nastavit různá pověření API výběrem možnosti „Vlastní“.
Seznam/účet (Audience)
-Vyber seznam nebo účet, na který chceš odeslat informace formuláře.
Ve videu najdeš postup, jak propojit Mailer Lite s Elementorem
Vyskakovací okno (Popup)
Vyskakovací okna lze otevřít nebo zavřít po odeslání formuláře.
Action (Akce)
Otevřené vyskakovací okno (Open popup) – otevře se po odeslání formuláře. Zadej jeden nebo více znaků a vygeneruj rozevírací seznam dostupných vyskakovacích oken, ze kterých si můžeš vybrat.
Vyskakovací okno musíš nejprve vytvořit.
Zavřené vyskakovací okno (Open popup) – zavře aktuální vyskakovací okno po odeslání formuláře. Můžeš také nastavit vyskakovací okno na Nezobrazovat znovu .

Vícekrokové formuláře (Steps settings)
Vícekrokové formuláře ti umožňují vytvářet formuláře, které mají více kroků, takže uživatel vyplní několik polí, klikne na další, vyplní několik dalších, klikne na další nebo předchozí atd., dokud není dokončen poslední krok. formulář lze odeslat.

Typ (Type)
-Vyber indikátor kroku. Máš na výběr z:
- Ikona (Icon)
- Text
- Ikona + text (Icon + Text)
- Číslo (Number)
- Číslo + text (Number + Text)
- Ukazatel průběhu (Progress bar)
- Žádný (None)
Ohraničení (Shape)
-Vyber ohraničení indikátoru. Máš na výběr z:
- Kruh (Circle)
- Čtverec (Square)
- Zaoblený (Rounded)
- Žádný (None)

Jak vytvořit vícekrokový formulář se dozvíš ve videu
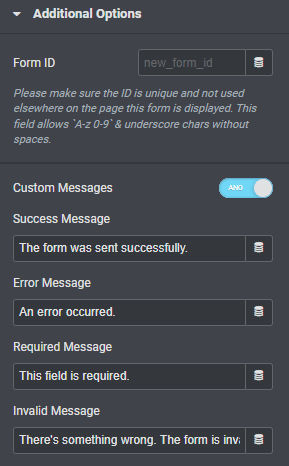
Další nastavení (Additional options)
ID formuláře (Form ID)
-Zde nastavíš ID formuláře.

Vlastní zprávy (Custom messages)
-Zaškrtnutím tohoto políčka můžeš upravit zprávy ve formuláři (např. zpráva o úspěchu odeslání formuláře, chybová zpráva atd.).
- Zpráva o úspěšném odeslání (Succes message)
- Chybové hlášení (Error message)
- Toto pole je povinné (Required message)
- Neplatná zpráva (Invalid message)

Doufám, že ti tento článek pomohl se lépe zorientovat ve formuláři.
Informace čerpány ze stránek Elementor a z vlastní praxe.

Veronika Červenková
Web/Elementor/grafika
- veronika@cooleb.cz